طراحی سایت و سئو
-

پروتوتایپ چیست؟ راهنمای کامل طراحی و استفاده از پروتوتایپ در فرآیند طراحی
پروتوتایپ (Prototype) بهطور ساده مدل اولیهای از یک محصول یا سیستم است که برای بررسی، ارزیابی و تست ویژگیها و…
بیشتر بخوانید » -

پاسخگویی به صفحات 404: راهکارها و بهترین شیوهها برای بهبود تجربه کاربری و سئو
صفحات 404، صفحات خطا در وبسایتها هستند که زمانی که کاربر به صفحهای که وجود ندارد یا حذف شده است…
بیشتر بخوانید » -

وایرفریم (Wireframe) چیست؟ راهنمای کامل طراحی وایرفریم برای وبسایت و اپلیکیشن
در دنیای طراحی وبسایت و اپلیکیشن، یکی از ابتداییترین و مهمترین مراحل طراحی، ساخت وایرفریم است. وایرفریمها نقشهبرداری از ساختار…
بیشتر بخوانید » -

نکات مهم سئوی محلی (Local SEO) برای بهبود رتبه در جستجوهای محلی
سئوی محلی یکی از حیاتیترین استراتژیها برای کسب و کارهای کوچک است که میخواهند در نتایج جستجوهای جغرافیایی برجسته شوند.…
بیشتر بخوانید » -

اهمیت و اصول استفاده از تایپوگرافی در رابط کاربری (UI) برای تجربه کاربری بهتر
تایپوگرافی یکی از عناصر اساسی در طراحی رابط کاربری است که نقش مهمی در خوانایی، دسترسیپذیری و تجربه کاربری (UX)…
بیشتر بخوانید » -

چگونه محتوای همیشهسبز (Evergreen Content) تولید کنیم؟
محتوای دیجیتال در دنیای اینترنت بهسرعت تغییر میکند، اما برخی از محتواها همچنان ارزشمند باقی میمانند. این نوع از محتوا…
بیشتر بخوانید » -

تأثیر شبکههای اجتماعی بر سئوی سایت
در دنیای دیجیتال امروزی، شبکههای اجتماعی به یکی از مهمترین ابزارهای بازاریابی آنلاین تبدیل شدهاند. بسیاری از کسبوکارها از این…
بیشتر بخوانید » -

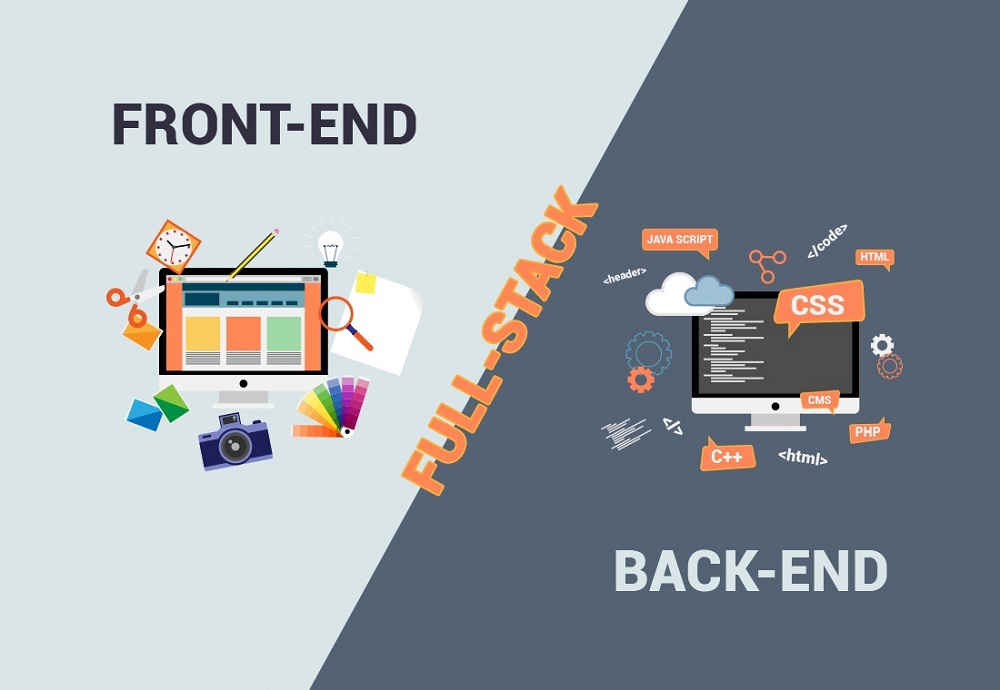
تفاوت فرانتاند و بکاند: مقایسه دقیق دو دنیای برنامهنویسی وب
دنیای توسعه وب به دو بخش اصلی تقسیم میشود: فرانتاند (Frontend) و بکاند (Backend). هرکدام از این دو بخش نقش…
بیشتر بخوانید » -

برنامهنویسی فرانتاند (Frontend) چیست؟
برنامهنویسی فرانتاند به توسعه بخشی از وبسایت یا اپلیکیشن گفته میشود که کاربران با آن مستقیماً تعامل دارند. این شامل…
بیشتر بخوانید » -

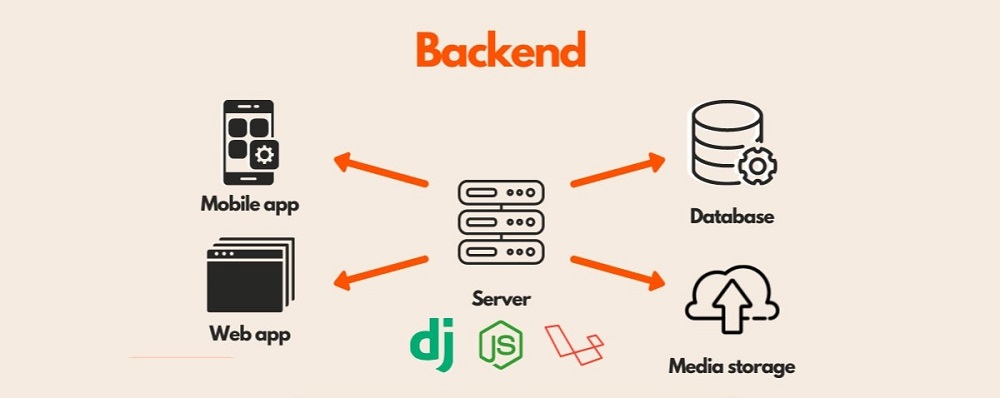
برنامهنویسی بکاند (Backend) چیست؟ راهنمای کامل توسعه سمت سرور
هر وبسایتی که به کاربران خدماتی ارائه میدهد، به یک بخش پنهان نیاز دارد که عملیات اصلی را پردازش کند.…
بیشتر بخوانید »
