جذابیت بیشتر با طراحی سایت تاریک (Dark Mode)

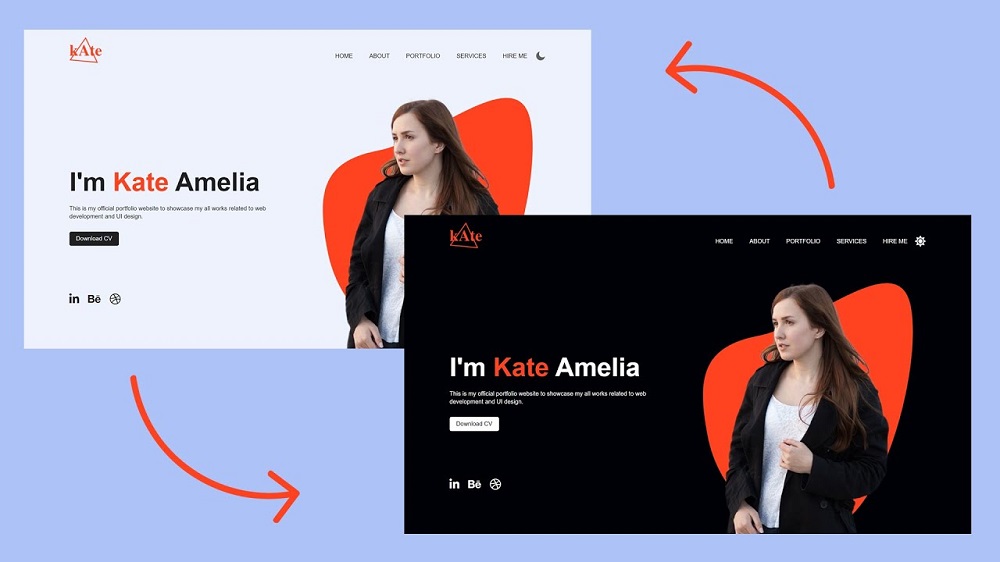
طراحی سایت تاریک یا دارک مود (Dark Mode) به نوعی از طراحی وب سایت اشاره دارد که در آن از رنگهای تیره به عنوان رنگ اصلی پسزمینه و از رنگهای روشن برای متن و سایر عناصر استفاده میشود. این نوع طراحی در سالهای اخیر به دلیل مزایای مختلفی که دارد، از جمله کاهش خستگی چشم، افزایش تمرکز و ایجاد حس مدرن و شیک، محبوبیت زیادی پیدا کرده است.
چرا طراحی سایت تاریک جذابیت بیشتری دارد؟
- کاهش خستگی چشم: استفاده از رنگهای تیره در پسزمینه باعث کاهش میزان نور آبی ساطع شده از صفحه نمایش میشود که میتواند به کاهش خستگی چشم و سردرد کمک کند. این امر به ویژه برای افرادی که ساعات طولانی را به صفحه نمایش خیره میشوند، مانند برنامهنویسان، طراحان و نویسندگان، مفید است.
- افزایش تمرکز: رنگهای تیره میتوانند به افزایش تمرکز کاربر بر روی محتوا کمک کنند. این امر به ویژه برای وب سایتهایی که محتوای زیادی دارند، مانند وبلاگها، مجلات آنلاین و سایتهای خبری، حائز اهمیت است.
- ایجاد حس مدرن و شیک: طراحی سایت تاریک میتواند حس مدرن، شیک و منحصربهفردی را به وب سایت شما ببخشد و آن را از سایر وب سایتها متمایز کند.
- کاهش مصرف انرژی: در دستگاههایی که از صفحه نمایش OLED استفاده میکنند، استفاده از رنگهای تیره میتواند به کاهش مصرف انرژی و افزایش عمر باتری کمک کند.
نکات کلیدی در طراحی سایت تاریک
- انتخاب رنگهای مناسب: در انتخاب رنگها باید دقت زیادی داشته باشید. از رنگهای تیره به عنوان رنگ اصلی پسزمینه و از رنگهای روشن برای متن و سایر عناصر استفاده کنید. از ترکیب رنگهایی که باعث خستگی چشم میشوند، پرهیز کنید.
- توجه به کنتراست: کنتراست بین رنگ پسزمینه و رنگ متن باید به اندازه کافی باشد تا متن به راحتی خوانده شود.
- استفاده از فونتهای مناسب: از فونتهای خوانا و مناسب با طراحی تاریک استفاده کنید.
- طراحی واکنشگرا: طراحی سایت تاریک باید به صورت واکنشگرا باشد تا در دستگاههای مختلف به درستی نمایش داده شود.
- تست و بررسی: قبل از انتشار وب سایت، آن را در مرورگرهای مختلف و دستگاههای مختلف تست کنید تا از عملکرد صحیح آن مطمئن شوید.
موارد استفاده از طراحی سایت تاریک
- وب سایتهای شخصی: بسیاری از افراد برای وب سایتهای شخصی خود از طراحی تاریک استفاده میکنند.
- وب سایتهای خبری و مجلات آنلاین: طراحی تاریک میتواند به افزایش تمرکز کاربر بر روی محتوا کمک کند.
- وب سایتهای فروشگاهی: طراحی تاریک میتواند محصولات را جذابتر نشان دهد.
- وب سایتهای نمونه کار: طراحان و هنرمندان میتوانند از طراحی تاریک برای نمایش نمونه کارهای خود استفاده کنند.
نتیجهگیری
طراحی سایت تاریک میتواند گزینه مناسبی برای وب سایت شما باشد. با این حال، در نظر داشته باشید که این نوع طراحی برای همه وب سایتها مناسب نیست و باید با توجه به نوع فعالیت و مخاطبان وب سایت خود تصمیمگیری کنید. در صورت تمایل به استفاده از طراحی تاریک، حتماً نکات ذکر شده در این مقاله را رعایت کنید تا بتوانید یک وب سایت جذاب و کاربرپسند طراحی کنید.
